
هیرکانا شرکت طراحی سایت و سئو سایت
شرکت طراحی سایت هیرکانا فعالیت خود را از سال 1390 در حوزه های مختلف برنامه نویسی تحت وب به صورت طراحی سایت گرگان (طراحی سایت در گرگان) آغاز نموده و پس از گذشت نزدیک به 15 سال و با نمونه کارهای مختلفی از سرتاسر وطن عزیزمان بر سراین مسئله هستیم که متخصص شدن نیازمند کسب تجاربی است که بهای آن را فقط باید با صرف زمان و پشتکار پرداخت کرد. امسال در سال 1402 هیرکانا به یک شرکت طراحی سایت در بخش طراحی سایت فروشگاهی ارائه خدمت رسانی می کند که بخش بزرگ همکاری های ما در راستای طراحی سایت فروشگاهی پوشاک می باشد. گام دوم همکاری هیرکانا با مجموعه های فروشگاهی سئو سایت فروشگاهی می باشد که با هدف کسب رتبه های برتر گوگل در راستای فروش بیشتر از طریق گوگل همکاری صورت می گیرد. هیرکانا با بهره گیری از تیم حرفه ای و دانش روز،همراه توانسته است رضایت بالا مشتری را کسب نماید.
97%+
رضایت مشتری204+
مشتری کل287+
پروژه کلنگران طراحی، پشتیبانی و توسعه وب سایت یا فروشگاه خود نباشید!
طراحی فروشگاه اینترنتی به سادهترین روش ممکن! قرار است تمرکز شما، فقط بر روی رشد و موفقیت کسب و کارتان باشد.
وب سایتی حرفه ای ، ساده و با رابط کاربری قوی ، تیم پشتیبانی فنی متخصص
مواردی هستند که خیال شمارا از داشتن وب سایت برای همیشه راحت میکند.
نگاهی به نمونه کار های هیرکانا

نمونه کار طراحی سایت فروشگاهی شرق
طراحی سایت
نمونه کار طراحی سایت فروشگاهی شرق
طراحی سایت
نمونه کار طراحی سایت فروشگاهی پرند اسکارف
طراحی سایت
نمونه کار طراحی سایت فروشگاهی پرند اسکارف
طراحی سایت
نمونه کار طراحی سایت فروشگاهی پوشاک پادمیرا (نسخه جدید)
طراحی سایت
نمونه کار طراحی سایت فروشگاهی پوشاک پادمیرا (نسخه جدید)
طراحی سایت
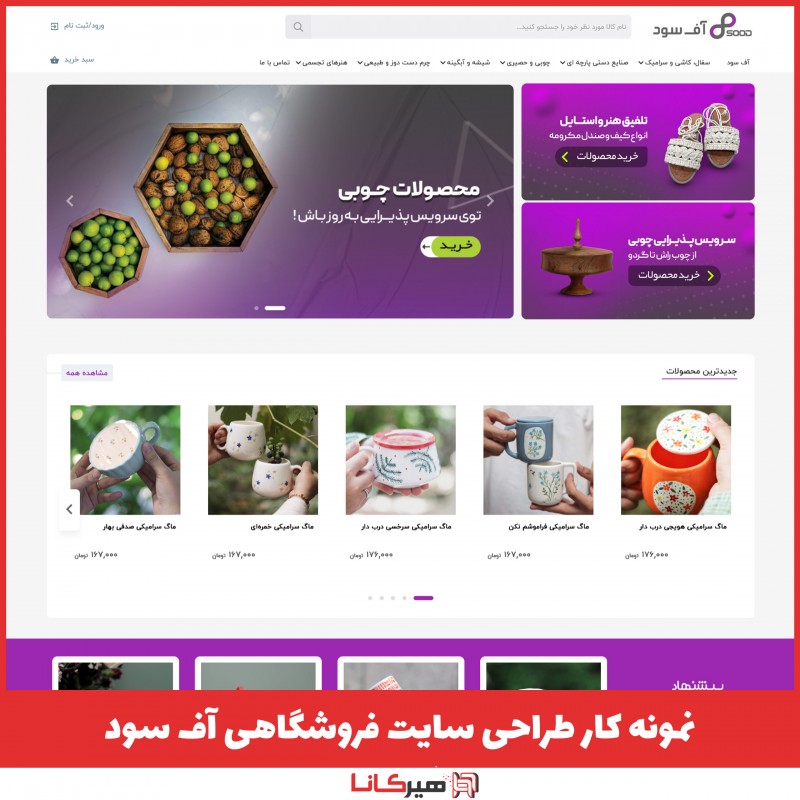
نمونه کار طراحی سایت فروشگاهی آف سود
طراحی سایت
نمونه کار طراحی سایت فروشگاهی آف سود
طراحی سایت
نمونه کار سئو سایت پادمیرا
سئو و بهینه سازی وب
نمونه کار سئو سایت پادمیرا
سئو و بهینه سازی وب
نمونه کار سئو سایت فروشگاهی پوشاک کوهستانی
سئو و بهینه سازی وب
نمونه کار سئو سایت فروشگاهی پوشاک کوهستانی
سئو و بهینه سازی وب
نمونه کار سئو سایت معمار آنلاین
سئو و بهینه سازی وب
نمونه کار سئو سایت معمار آنلاین
سئو و بهینه سازی وب
نمونه کار سئو و بهینه سازی سایت هیرکانا سازه
سئو و بهینه سازی وب
نمونه کار سئو و بهینه سازی سایت هیرکانا سازه
سئو و بهینه سازی وب
نمونه کار تولید محتوا سایت پادمیرا
مدیریت سایت
نمونه کار تولید محتوا سایت پادمیرا
مدیریت سایت
نمونه کار تولید محتوا سایت آوان پلاست
مدیریت سایت
نمونه کار تولید محتوا سایت آوان پلاست
مدیریت سایت
نمونه کار مدیریت سایت هیرکانا سازه
مدیریت سایت
نمونه کار مدیریت سایت هیرکانا سازه
مدیریت سایت
سیستم حسابداری و انبار داری فروشگاه
طراحی نرم افزار تحت وب
سیستم حسابداری و انبار داری فروشگاه
طراحی نرم افزار تحت وب
نمونه کار طراحی لوگو مشاور املاک ای منزل
طراحی لوگو
نمونه کار طراحی لوگو مشاور املاک ای منزل
طراحی لوگو
نمونه کار طراحی لوگو پوشاک بچگانه مهردخت
طراحی لوگو
نمونه کار طراحی لوگو پوشاک بچگانه مهردخت
طراحی لوگو
نمونه کار طراحی لوگو قطره طلایی
طراحی لوگو
نمونه کار طراحی لوگو قطره طلایی
طراحی لوگو
نمونه کار طراحی لوگو ایرسا
طراحی لوگو
نمونه کار طراحی لوگو ایرسا
طراحی لوگوسایر نمونه کار های مارا هم ببینید!
شما می توانید سایر کار های مارا در بخش نمونه کار ها ببینید .
مشتریان درباره ما چه می گویند؟!
هیرکانا در طول فعالیت خود همیشه رضایت مشتری را سرلوحه فعالیت های خود قرار داده و مشتری مداری یکی از اصول و خط قرمز های شرکت محسوب می شود.

بنده سه سالی هست که با مجموعه هیرکانا داریم همکاری میکنیم و مدیریت سایت فروشگاهی مجموعه ما از طراحی وب سایت تا مدیریت کامل و بروز رسانی وب سایت ما رو مجموعه هیرکانا انجام میده. خواستم یه خسته نباشی بگم به تیم قوی هیرکانا که اوایل کار واقعا شبانه روزی برای اینکه باگ های سایت گرفته باشه و سایت روان بشه برای ما زحمت کشیدن و بعدش هم تقریبا هر روز ما کار های جدید و دسترسی های بیشتری میخواستیم همه رو به نحو عالی برای ما انجام میشد . پشتیبانی یکی از مهم ترین های این بخش هستش که واقعا تیم قوی و تخصصی هیرکانا در همه لحظات کنار ما بودن چه اگه کاربران ما مشکلی داشتن چه سایت از طرف شرکت های ارایه دهنده سرور با قطعی مواجع میشد تا دیر وقت برای ما با صبوری و با قدرت برای ما وقت میزاشتن و کار رو تا سلامت کامل سایت پیش میبردن ، در اخر هم از تلاش های مرد با اخلاق و دوست داشتنی اقای مهندس بامری تشکر ویژه میکنم که میدنم ما خیلی اذیتش کردیم ولی با صبوری کار ها رو مدیریت میکنن ، ارزوی قوی تر شدن رو برای شما داریم
با سلام خدمت گروه متعهد و مجرب هیرکانا.بابت این یکسالی که در کنار شما بودیم و به ما کمک کردین برای پیشرفت مجموعه ما خیلی سپاسگذاریم .واقعا لذت بردم از این همکاری و انقدر این همکاری جذاب و پر از پیگیری و تعهد بود که ترجیح دادیم که همچنان این همکاری رو ادامه بدیم و باعث پیشرفت بیشتر مجموعه ما بشین. امیدواریم شما هم از ما راضی بوده باشید و تونسته باشیم تعهداتی که باید از سمت ما انجام میشده انجام بدیم و شکا را اذیت نکرده باشیم و باز هم بابت پیگیری و اینکه پیشنهاد خیلی خوبی دادین این زمینه کاری ما و هر چیزی که خواستیم که اضافه بشه ،کم بشه ،بهتر بشه ،بدتر بشه، شما لطف کریدن بدون چون و چرا و در اسرع وقت انجام دادین. واقعا سپاسگزارم و واقعا خوشحالم و امیدوارم روزهای خیلی خوبی رو به عنوان دوتاتیم در کنار هم داشته باشیم.
من متین نوبهاری مدیر فروشگاه شرق از سال ۱۴۰۰ در حال همکاری با هیرکانا هستم . ما ابتدا زحمت طراحی سایتمونو به تیم هیرکانا سپردیم و انقدر عالی و متعهد بودن که چشم بسته زحمت طراحی و توسعه سئو رو هم سپردیم بهشون . هر ساعت از شبانه روز که تماس گرفتم برای پشتیبانی تیم هیرکانا سریعا مسئله رو رفع و رجوع کردن حتی یادمه زمانی که قرار بود انتقال سرور داشته باشیم برای اینکه فروش مجموعه ما پایین نیاد تیم هیرکانا از ساعت ۱-۲ بامداد تا صبح کار های انتقال رو انجام دادن که فکر نمیکنم مجموعه ای حداقل داخل ایران با این مقدار از مسئولیت پذیری داشته باشیم . سایتی که تیم هیرکانا برای ما طراحی کردن انقدر کاربریش ساده بود که فروش مارو چندین برابر کرد و ما هر چیزی که خواستیم اضافه یا کم بشه در سریع ترین زمان ممکن انجام شد . آقای بامری مدیر هیرکانا واقعا انسان مسئولیت پذیر و باهوش و بسیار بسیار شریف هستن و همیشه من میگم آشنایی با آقای بامری افتخار بزرگی بود که نصیب ما شد و اطمینان دارم این همکاری و رفاقت سالیان سال ادامه خواهد داشت
من عطارها هستم مدیر مجموعه فروشگاهی پرند که حدود 7سال میشه سابقه فعالیت داریم. استارت فروش آنلاین ما با شیوع کرونا با اینستاگرام استارت خورد که روند رشد خوبی هم داشت و بطبع مشکلاتی هم بموازات شامل میشد که از اون جمله میشه به تعداد زیاد ادمین پاسخگوی دایرکت که با افزایش دایرکت ها نیاز بود که مدیریت و صرف انرژی خاص خودش رو مطلبید و پس اون با محدودشدن سرعت اینترنت و مشکلات کار کردن با پلت فرمهایی مثل اینستا در چند سال اخیر مارو بر آن داشت که بفکر داشتن سایتی افتادیم . با تحقیق با مجموعه توانا و با تجربه هیرکانا با مدیریت مهندس بامری آشنا شدیم که با راه اندازی و طراحی سایت پرند تمام اهداف مارو پوشش دادند و با سرویس و پشتیبانی بدون محدودیت در این زمینه بعنوان یک همراه و پشتیبانی قابل اعتماد و اتکا باعث فروشی راحت و بدون دغدغه با حداقل نیروی کار و هزینه برای مجموعه پرند فراهم نمودند که بسیار جای تقدیر و تشکر داره
ما قبل از این که به مجموعه هیرکانا سفارش طراحی سایت بدیم ، دوتا وب سایت با مجموعه های مختلف کار کردیم و تغییر دادیم و بسیار اذیت شدیم و در نهایت در سال 1400 با هیرکانا وارد همکاری شدیم.سایت جدیدمون از هر نظر عالی و همه چی تمومه و کاملا راضی هستیم و هرکسی که بخواد طراحی وب سایت انجام بده توصیه میکنیم فقط و فقط به هیرکانا کارشو بسپاره و خیالش بابت کار راحته راحت باشه.

اخبار و مقالات هیرکانا
به روزترین اخبار و مقالات مناسب برای مشتریان و علاقه مندان طراحی سایت، طراحی و پیاده سازی نرم افزارهای مبتنی بر وب، برنامه نویسی موبایل، برندینگ و بهینه سازی موتورهای جستجو
همه چیز درباره هوش مصنوعی جمینی Gemini
به دنیای جذاب هوش مصنوعی گوگل Gemini خوش آمدید! در این مقاله هیرکانا قصد دارد از پیشرفت های سریع فناوری در دنیای هوش مصنوعی و تبدیل ...
بیشتر بخوانیدچگونه بهتر از رقبا فروش اینترنتی داشته باشیم؟
بسیاری از کسب و کارها برای توسعه و پیشرفت کار و افزایش فروش خود، رو به بازار آنلاین میآورند یا این که کسبوکارهای نوپا از همان ...
بیشتر بخوانیدچگونه بدون داشتن مغازه (فروشگاه فیزیکی) محصول خودمان را بفروشیم؟
کسب و کار اینترنتی یک روش پرسود کسب درآمد است که طرفداران بسیاری در سراسر دنیا دارد. این روش درآمد زایی، کسب و کار را با ...
بیشتر بخوانیدمشتریان ما اعتبار ما هستند.از این که به ما اعتماد کردید خرسندیم.
هیرکانا در طول فعالیت های خود همواره در کنار مشتریان خود بوده و سعی بر آن داشته که رضایت مشتری را سر لوحه فعالیت های خود قراردهد. در قسمت پایین برخی از مشتریان عزیز که سعادت داشتیم در خدمت آن ها باشیم را میتوانید مشاهده کنید.





























مشاوره رایگان در خصوص کسب و کار شما
شما به راحتی میتوانید با ما تماس بگیرید و یا از طریق بخش مقابل درخواست مشاوره کنید تا از مشاوره های رایگان ما بهره مند شوید.
سوالات پر تکرار مشتریان
سایت های کدنویسی شده توسط هیرکانا ، به صورت کد نویسی اختصاصی می باشد که مشتریان هیچگونه محدودیتی در توسعه و تغییرات در سایت خود ندارند. یکی از نقاط قوت سامانه فروشگاهی هیرکانا سرعت لود بالا ، پشتیبانی قوی ، رابط کاربری حرفه ای آن می باشد که قطعا پس از خرید ، بهترین تجربه داشتن فروشگاه اینترنتی را برای شما رقم می زند.
تجربه کاری بالا ، مشتریان بزرگ و متعدد ، رضایت بالای مشتریان و همچنین داشتن تیم مجرب و متعهد باعث شده است که در این مسیر تجربه ای متفاوت برای مشتریان رقم بزنیم.
پس همین الان اقدام به خرید کنید.
هزینه طراحی وب سایت فروشگاهی به دلیل کد نویسی اختصاصی و عدم استفاده از سایت آماده و وردپرس تماما به امکانات شما وابسته می باشد. پس از بررسی امکانات توسط تیم هیرکانا ، بر آورد هزینه و مدت زمان پروژه تعیین میگردد.
همچنین شما میتوانید برای داشتن یک وب سایت فروشگاهی حرفه ای از سامانه هوشمند هیرشاپ استفاده کنید تا در مدت زمان کم و هزینه مقرون به صرفه وب سایت فروشگاهی خود را راه اندازی کنید.









-محصول-خودمان-را-بفروشیم؟.jpg)