
درباره طراحی سایت های استاتیک
شرکت طراحی سایت هیرکانا در این بخش می خواهیم درباره طراحی سایت به سبک استاتیک صحبت کنیم. سایت های استاتیک و یا ایستا از اولین سایت هایی بودند که طراحی شدند زیرا طراحی آن ها بسیار ساده و سریع انجام می شود و نیاز به تغییرات ندارند در این سبک همه اطلاعاتی که لازم بود در سایت وجود داشته باشد تا مخاطب آن را ببیند به طراح داده می شود تا همزمان موقع طراحی آن را در سایت قرار دهند. سایت های استاتیک امروزه کاربرد زیادی ندارند زیرا انعطاف پذیری در سایت های استاتیک و تغییر مطالب به دلیل نداشتن کنترل پنل بسیار کم است و همچنین تعداد صفحات این سایت ها هم انگشت شمارند از این رو طراحی سایت استاتیک کمتر مورد استفاده قرار می گیرند. معمولا برای شرکت هایی که می خواهند در اینترنت حضور داشته باشند و تغییرات مطلب در وب سایت آن ها صورت نمی گیرد مگر در طولانی مدت در حد چند مورد جزئی.

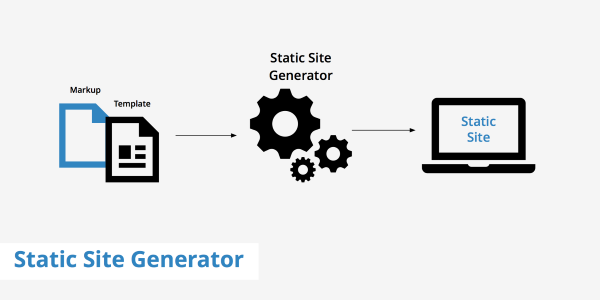
طراحی سایت استاتیک چیست؟
در طراحی سایت استاتیک ابتدا باید اطلاعات مورد نیاز سایت را جمع آوری کنید زیرا همان طور که از اسم آن ها مشخص است یک سایت ایستا و ثابتی است که محتوای متنی و عکسی مشخصی دارد و بعد از اتمام طراحی آن امکان دسترسی به مطالب برای تغییر و یا کم و زیاد کردن محتوا وجود ندارد و یا همچنین قابلیت تعامل انجام برخی امور مثل نظرسنجی و ثبت نام و ... را با کاربر ندارد بنابراین این سبک از طراحی سایت معمولا برای مجموعه ها و شرکت های محدودی بنا به در خواستشان در جهت چند صفحه اطلاع رسانی طراحی می شوند. البته تغییر محتوا برای سایت های استاتیک معمولا در طولانی مدت انجام می شوند و در حد چند مورد جزئی صورت می گیرد. به دلیل نداشتن کنترل پنل مدیریت برای دسترسی به سایت حتی برای کوچکترین تغییرات در سایت های ایستا شما نیاز دارید که حتما با طراح وب سایت مربوطه در تماس باشید تا محتوا را تغییر دهند. بروزرسانی سایت های ایستا نیاز به تخصص و تسلط به علوم طراحی کدنویسی سایت دارد.

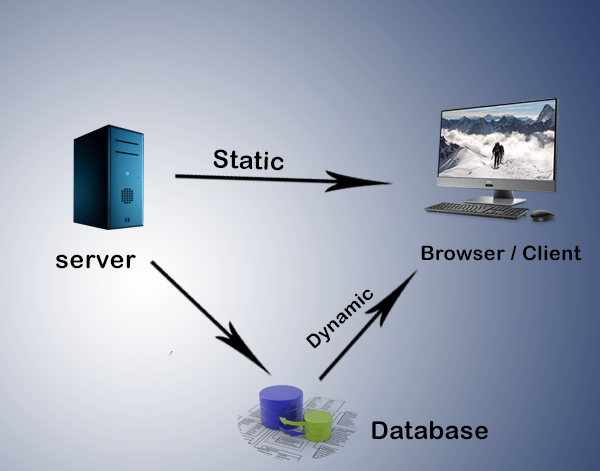
در واقع سایت های استاتیک شامل یک بخش هستند و فقط سمت کاربر دارد همچنین در طراحی سایت های استاتیک دیتابیس برای اطلاعات وجود ندارد. بنابراین در طراحی این سایت ها هیچ زبان برنامه نویسی به کار نرفته است و تنها با کد های html و css و یا در صورت نیاز از javascript در طراحی های سایت های استاتیک استفاده شده است یعنی هر کسی در هر زمانی که به این سایت مراجعه کند محتوای ثابتی را می بیند. در ابتدا که دانشی درباره طراحی سایت ها نداشتند از سایت های استاتیک استفاده می شد این سایت ها دارای مزایا و معایبی هستند که بعد ها با پیشرفت علم و وجود سایت های برنامه نویسی شده معایب این سایت ها بیشتر شد و کم کم جای خود را به سایت های داینامیک دادند.
مزایا و معایب سایت های استاتیک
با توجه به کارایی که کسب و کارها نیاز دارند و قابلیت های مختلف آن ها، سایت های استاتیک دارای مزایا و معایبی هستند که می توانید با توجه به موقعیت خود از هرکدام از آنها بهره ببرید. برند هیرکانا با ارائه خدمات طراحی سایت اختصاصی در گرگان و ایران در کنار مشتریان عزیز می باشد.

مزایای سایت های استاتیک:
1. سرعت
از مهمترین ویژگی های سایت های استاتیک سرعت آن می باشد. زیرا همان طور که گفتیم در طراحی سایت استاتیک دیتابیسی وجود ندارد تا اطلاعات را بگیرد و یا درخواستی که بخواهد روی آن پردازش انجام شود. در واقع سایت استاتیک تنها شامل فایل های html است که روی سرور قرار دارد و منتظر ارسال شدن هستند همچنین مطالب درج شده در سایت هم حجم پایینی دارد به همین دلیل است که سرعت لود کاهش پیدا می کند و سبب می شود تا به در خواست های کاربران در صفحه سایت استاتیک به سرعت پاسخ داده می شود.

2. امنیت
سایت های داینامیک و یا وردپرس که تعداد کاربران زیادی از آن ها استفاده می کنند جزو هدف های خوب برای انواع حملات مخرب هکرها هستند و راه گریزی از حملات آن ها ندارید. زیرا هر جایی که نیاز باشد تا کاربر اطلاعاتی را وارد کند و یا کد ها در حال پردازش های مختلف روی درخواست را انجام دهند احتمال نمایان شدن یک حفره امنیتی وجود دارد. و همین امر سبب می شود تا مدیران سایت ها و طراحان سایت خود را از لحاظ امنیتی بالا ببرند و قابلیت های امنیت سایت را بروز کنند. در سایت های استاتیک به دلیل اینکه فقط به یک وب سرور برای نمایش کدهای HTML متصل است نمی توانند تغییراتی روی این صفحات بوجود بیاورند.

3. هزینه کم ساخت هاستینگ
سایت های استاتیک از نظر کدنویسی و همچنین نداشتن پایگاه داده در طراحی خود نسبت به سایت های داینامیک ساده ترند و از پیچیدگی کمتری برخوردارند. از نظر کد نویسی در سایت های استاتیک از زبان برنامه نویسی استفاده نمی شوند زیرا بخش بک اند ندارند و تنها کد های Html و Css مورد استفاده قرار گرفته اند که ظاهر سایت و بخش فرانت اند هستند به همین علت طراحی سایت های استاتیک نسبت به سایت های داینامیک از هزینه کمتری برخوردارند بنابراین می تواند گزینه مناسبی برای تجارت ها با بودجه کم باشد. یکی از مزایای مهم سایتهای استاتیک، هزینه پایین هاستینگ آنهاست. این سایتها به دلیل نداشتن پایگاه داده و بخش بکاند، نیاز به منابع سرور کمتری دارند و در نتیجه هزینه نگهداری آنها نسبت به سایتهای داینامیک پایینتر است. بنابراین، انتخاب بهترین شرکت هاستینگ که خدمات پایدار و پرسرعت ارائه دهد، میتواند تأثیر زیادی بر عملکرد و سرعت بارگذاری سایت شما داشته باشد. با انتخاب هاستینگ مناسب، میتوانید با هزینهای مقرونبهصرفه، سایتی سریع و بهینه داشته باشید که تجربه کاربری بهتری را ارائه میدهد.
4. رتبه بندی راحت تر سایت های استاتیک
از آن جایی که سایت های استاتیک از مجموعه کد های Html و Css طراحی شده است به همین دلیل موتورهای جستجو گوگل و جومینگ و... به راحتی می توانند یک سایت استاتیک را رتبه بندی کنند.
5. تحویل سریع
سایت های استاتیک با توجه به خصوصیت ساده و بدون پیچیدگی که دارند مدت زمان طراحی و تحویل آن بسیار کوتاه تر از یک سایت داینامیک است. به همین دلیل است فوری آماده می شوند و مورد استفاده قرار می گیرند.
معایب سایت های استاتیک:
1. بروز رسانی سخت سایت های استاتیک
یکی از عیب های اصلی و بزرگ سایت های استاتیک در قسمت بروزرسانی آن است. تغییر دادن و بروزرسانی کردن محتوای سایت های استاتیک به راحتی صورت نمی گیرد و از طرفی نیازمند یک فرد با تجربه توسعه دهنده وب است. زیرا سایت های استاتیک از فایل های Html ساخته شدند و از طرفی اگر بخواهید تغییرات کوچکی در این سایت ایجاد کنید باید تمام فایل های Html را به صورت جداگانه تغییر دهید.

2. محدود بودن عملکرد
عملکرد محدود سایت های استاتیک از معایب دیگر آن ها به حساب می آید به این منظور که کارایی که یک سایت استاتیک دارد نسبت به کارایی سایت داینامیک بسیار محدود است. محتوای سایت های استاتیک تنها می تواند شامل عکس و متن و فیلم و اضافه کردن لینک باشد و کار خاص دیگری نمی توان از آن ها انتظار داشت.
3. عدم وجود رابط کاربری برای مدیر سایت
وجود رابط کاربری به شما کمک می کند تا بتوانید به راحتی روی سیستم های مدیریت محتوایی پستی را ارسال کنید این کار را می توانید در هر جا با موبایل و یا هر پلتفرم دیگری انجام دهید. اما در سایت های استاتیک که رابط کاربری وجود ندارد این گونه نیست و پست های مورد نظر را باید در ویرایشگرهای متن بنویسند و با زبان هایی مثل TEXTILE و MARKDOWN آن ها را فرمت کنند سپس برای تولید پست ها باید دوباره سایت را تولید کنید و فایل های جدید را روی سرور قرار دهید. انجام دادن همه این مراحل توسط موبایل کار بسیار دشواری است به همین دلیل است که نداشتن رابط کاربری به عنوان یک ایراد و عیب بزرگ برای سایت استاتیک به شمار می آید.
4. هزینه بر بودن بروز رسانی
همان طور که گفتیم سایت های استاتیک رابط کاربری و یا کنترل پنل مدیریتی برای بروزرسانی مطالب ندارند و از طرفی اگر کد نویسی html و css را بلد نباشید باید برای بروززسانی کردن سایت خود با افراد متخصص و با تجربه تماس بگیرید سپس اطلاعات و محتوای کدنویسی بروز شده را در آن قرار دهید که این تغییر اطلاعات نیاز به تخصص و علم دارد همین امر سبب می شود تا تغییر محتوا و بروز رسانی سایت استاتیک شما هزینه بردار شود.

5. طولانی بودن زمان تغییرات
در سایت های داینامیک از طریق پنل کاربری می توانید اطلاعات را در لحظه تغییر دهید اما در سایت ها استاتیک از آن جایی که پنل کاربری ندارد و برای تغییر محتوا نیاز به فرد متخصص در کدنویسی است. در این روش متخصص وب باید تمام فایل های Html و Css را بررسی کند و به صورت جداگانه تغییر دهد و مجددا سایت را با کدهای جدید آپلود کند به همین دلیل پروسه تغییر و بروز کردن محتوای سایت استاتیک زمان بر و طولانی است.
6. سئو ضعیف
سئو برای هر سایتی از موارد بسیار مهم است زیرا سبب می شود تا بازدید از سایت شما بالا برود و این اتفاق مستلزم این است که سایت بروز و قابل انعطافی داشته باشید. به دلیل نداشتن چنین ویژگی در سایت های استاتیک سبب شده تا در قسمت سئو ضعیف باشد. برای مشاوره در رابطه با خدمات سئو سایت در گرگان و ایران با تیم مهندسی هیرکانا در ارتباط باشید.
7. عدم ایجاد تعامل کاربر با سایت
سایت های استاتیک هم بازدید کننده های خود را دارد اما باید در انتخاب محتوا برای چنین سایت هایی دقت کنید تا نیازی به تعامل با مخاطب نداشته باشد و صرفا بخواهد مطلب و موضوعی را بیان کند زیرا ممکن است بنا به موضوع خود پستی را در داخل سایت خود قرار دهد و در مقابل آن بخواهد نظر و یا عقیده خود را کامنت کند اما به دلیل اینکه سایت شما استاتیک است امکان نوشتن کامنت وجود ندارد حتی امکان ارسال فرم اطلاعات و یا ایمیل به سایت شما مقدور نیست. زیرا تعامل داشتن کاربر با سایت از ویژگی های مهم و اصلی طراحی سایت فروشگاهی است که یک سایت استاتیک این قابلیت را ندارد. برای نمونه در مقاله 10 فروشگاه اینترنتی برتر گرگان تمامی وب سایت های فروشگاهی داینامیک هستند.
HTML و CSS چیست؟
ممکن است در طول روز هنگام سرچ در گوگل با صفحات متفاوتی مواجه شوید که هرکدام جذابیت خود را داشته باشند. این جذابیت های متفاوت در هر سایت از گذشته تا به امروز توسط HTML و CSS در سایت ها انجام شده است. کد نویسی و برنامه نویسی در واقع ارتباط بین افراد با کامپیوتر هاست در واقع اگر این فناوری نبود تمام عملکردهای ما از طریق کامپیوتر بی معنا بود. HTML ساختار صفحه و CSS ساختار بصری و شنوایی، طراح همراه با گرافیک سایت است که برای انواع دستگاه ها فراهم می کند. این دو اساس ساختن یک سایت به حساب می آیند.

البته ممکن است افرادی که تازه وارد این حوزه شده اند ندانند که این مفاهیم یعنی چه و چه کاربردی دارند. اما نکته ای که مهم است در رابطه با این دو مفهوم بدانید این است که HTML و CSS به هبچ عنوان زبان برنامه نویسی نیستند زیرا بارها دیده ایم که افراد این دو رو اشتباه خطاب می کنند. درواقع HTML و CSS یک زبان نشانه گذاری در سایت هستند. به این منظور که وقتی شما در HTML از تگ ها استفاده می کنید یعنی به مرورگر می فهمانید که متن شما را به این شیوه تغییر دهد.
HTML
Html مخفف کلمه Hyper Text Markup Language که به معنی زبان نشانه گذاری ابر است. زبانی برای توصیف ساختار صفحات وب سایت هاست. به عنوان یک مثال ساده تر می توان نقشه ساختن یک خودرو را در نظر گرفت. ابتدا برای ساختن یک خودرو بدنه آن را که همان اسکلت ماشین است درست می کنند بدون اجزای داخلی و رنگ. طراحی یک سایت Html هم مانند بدنه ماشین است زیرا یک ساختار کلی را برای نمایش دادن سایت تشکیل می دهد.
به کمک این زبان نشانه گذاری می توانید جدول، لیست ها،متن و عکس و انواع فرم های ارسال اطلاعات را که ظاهر و شمایل و همچنین امکانات ظاهر سایت لازم دارد را طراحی کنید.

CSS
Css مخفف Cascading Style Sheets این زبان هم به معنی توصیفی برای ارائه صفحات وب است. بعد از html زبان css به شما کمک می کند تا چیدمان، قلم و رنگ سایت خود را انتخاب کنید. همچنین کمک می کند تا بتوانید سایت خود را به صورتی طراحی کنید که قابلیت اجرا در پلتفرم های مختلف با اندازه صفحه های کوچک و بزرگ را داشته باشد. Css زبانی مستقل از html است و به راحتی می تواند با هر زبان نشانه گذاری که مبتنی بر XML است مورد استفاده قرار بگیرد.

در این بخش به طور مختصر و مفید به توضیحاتی درباره سایت های استاتیک پرداختیم. همان طور که در مقاله توضیح دادیم سایت هایی هستند که به دلیل نداشتن رابط کاربری قابلیت انعطاف و بروزرسانی ندارند و کد نویسی آن ها بر پایه HTML و CSS است. که از زبان های نشانه گذاری هستند. درسته امروزه کمتر کسی از این سایت ها بهره می برد اما برخی شرکت های کوچک تر تنها برای ارائه اطلاعاتی و یا معرفی، از این سایت ها استفاده کنند. زیرا در زمان کوتاه تری ساخته طراحی می شوند و همچنین هزینه طراحی آن ها بسیار پایین تر از سایت های داینامیک است.
مقالات مرتبط:
» ساخت فروشگاه اینترنتی
» چگونه وب سایت استاندارد و زیبایی داشته باشیم؟
» طراحی سایت داینامیک یا استاتیک؟ (تفاوتها مزایا و معایب طراحی)
» طراحی سایت اختصاصی یا وردپرس ✔️ بررسی کامل مزایا و معایب + ویدئو
خدمات ما در هیرکانا
دیدگاه خود را بنویسید